YAML Debug : Un nouvel outil pour l’intégration web
Florent Verschelde chez Alsacréation nous parle de YAML Debug un outil aux fonctionnalités comparables à une Web Developer Toolbar : Un nouvel outil pour l’intégration web : YAML Debug.
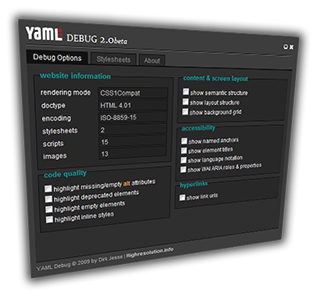
YAML Debug fait penser non pas à Firebug, mais à certaines fonctions de Web Developer: il modifie l'affichage et les contenus de la page pour mettre en évidence le nom des balises HTML, la structure des div, etc.

Pour résumer, YAML debug est un bookmarklet (pas une extension), un code javascript qui s'exécute sur presque tous les navigateurs. Ses fonctionnalités sont multiples ; afficher :
- Les attribut alt vides
- Les élément dépréciés
- Les éléments vides
- Les styles inline
- La structure sémantique
- La structure de la page
- Les ancres
- Les titres
- Les élément de langue (lang)
- Les rôles et propriétés WAI ARIA
- Les liens de la page
Cet outil permet même d'afficher l'ensemble des fichiers CSS avec leur arborescence et de les désactiver pour avoir une notion de leur impact sur la page testée.