5 règles CSS3 à utiliser dès aujoud'hui
Le HTML5 occupe les gros titres de l'actualité… des intégrateurs, mais on oublie de citer les avancées concernant le CSS3. D'ailleurs je pense que certains développeurs ont tendance à confondre les deux.
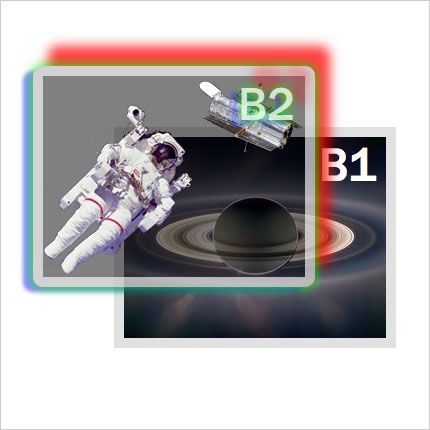
Voici un petit exemple de superposision de zones en CSS2
Exemple en CSS2

Dans le processus continu d'insertion de règles CSS3, on peut citer les quelques règles qu'il est possible d'utiliser dès maintenant.
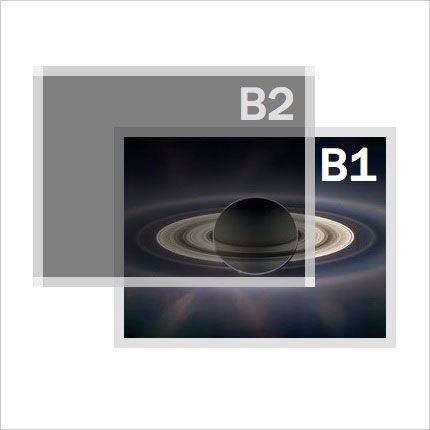
Couleur transparente

Coins arrondis

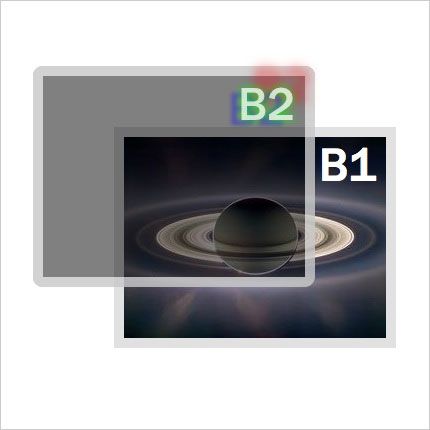
Textes ombragés

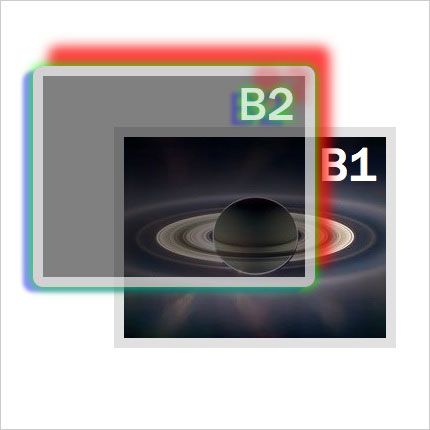
Zones ombragées

Fond images multiples dans une zone

Bien entendu, on fait pas n'importe quoi. Le CSS3, c'est pas fait pour reproduire les plus beaux effets de PowerPoint ; quoique ça permettrait de ne plus passer par ce logiciel insupportable.
Plus sérieusement, il est nécessaire de penser l'utilisation de certaines propriétés CSS3 de façon à se qu'elles se dégradent de manière agréable. Par exemple, l'utilisation de bords arrondis permet d'améliorer l'aspect de certaines zones sans utiliser des images lourdes à charger (amélioration des performances et du temps d'intégration) ; néanmoins un navigateur comme IE6 affichera la zone avec des coins carrés, ce qui ne limite en aucune façon la navigation.
Les explications sur 5 CSS3 Design Enhancements That You Can Use Today.