YAML, le FrameWork CSS, sort sa version 3.2
La version 3.2 du FrameWork CSS YAML est disponible au téléchargement. Cette nouvelle mouture présente de nombreuses innovations importantes.
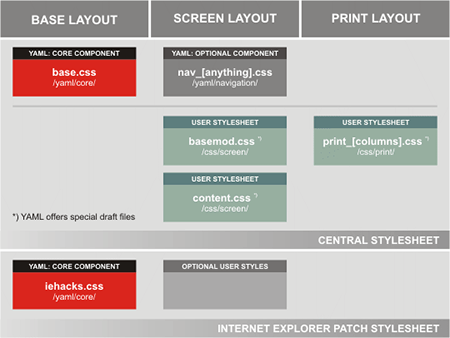
La structure des fichiers CSS
Deux fichiers de base
Le coeur du FrameWork est maintenant constitué de deux fichiers principaux :
- base.css - reset + structure
- iehacks.css - compatibilité de IE 5.x jusqu'à 7.0

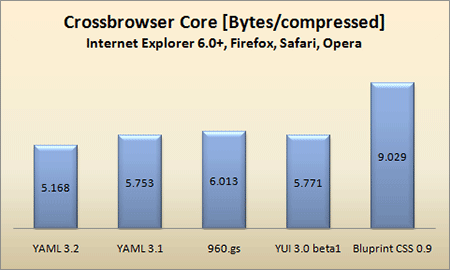
Les performances
Le fichier print_base.css (pour les feuilles d'impression) a été inséré dans base.css. Ce choix permet de réduire le nombre de requêtes HTTP en appelant désormais un seul fichier.

Le poids du fichier a, de même, été réduit en factorisant un nombre important de comportement. 600 bytes (approx. 10%) ont été gagnés, ce qui fait de YAML 3.2, un des FrameWork les plus léger du marché ; surtout si la CSS iehacks.css n'est chargé que pour les versions de IE inférieure à la 7.0.
Les nouveautés
La flexible grid component (Structure) permet plusieur types de divisions : 20%, 40%, 60% et 80%. Les hauteurs de différentes divisions (div) peuvent être forcées à la même taille, grâce au plugin "SyncHeight" pour jQuery.
Le Kit de construction de formulaires a été amélioré ; l'insertion de la classe parente .yform permet de surcharger les formulaires insérés par des extensions par exemple.
Une nouvelle méthode pour les liens d'évitement a été conçu, elle permet une meilleure intégration avec le FrameWork.
Conclusion
La version 3.2 arrive 9 mois après la version 3.1 ; ceci est dû à la mise en ligne de nouveaux navigateurs (IE8) qui demande du temps pour la vérification de la compatibilité des avancées. Cette dernière mise à jour marque un pas important ; elle améliore la gestion du fonctionnement des différents modules du FrameWork et réalise une meilleure intégration l'accessibilité.
Lire YAML 3.2 Release Notes.