Shrink Pic, redimensionner les images à la volée lors d'un upload
La performance sera un des maître mots en 2010. Les développeurs commencent à bien comprendre les recommandantions d'extensions comme Yslow ou encore PageSpeed. Google annonce la prise en compte du chargement des pages dans le classement de son moteur de recherche ; les sites présentant les meilleures performances tireront leur épingle du jeu.
Sur une page web, les images font parties des éléments les plus lourds à charger. Une image un peu trop lourde et les performances d'une page peuvent s'en ressentir. Le temps d'affichage dépend du poids du fichier à télécharger. Etant données les caractéristiques des écrans (affichage), il n'est pas utile de dépasser 72 dpi en résolution et la taille d'un écran moyen en dimension (1024*768 est suffisant).
Dans le cadre de l'édition de sites éditoriaux, malgré tout le temps passé à expliquer les bonnes pratiques pour la rédaction d'articles, la partie édition d'images reste souvent difficile à aborder et à faire adopter aux utilisateurs. Pour optimiser une image, il est nécessaire d'ouvrir un logiciel d'édition, de modifier les dimensions, de modifier le nom de l'image pour ne pas écraser l'image de départ… les utilisateurs demanderont la mise en place de la gestion de redimensionnement automatique qui fait tout tout seul et je ne m'en occupe pas.
Shrink Pic est une petite application permettant de redimensionner des images à la volée lors d'un upload sur un navigateur. Shrink Pic tourne en fond sur votre système d'exploitation. Dès qu'une image est uploadée, Shrink Pic se charge de modifier les caractéristiques de votre image selon la configuration enregistrée.
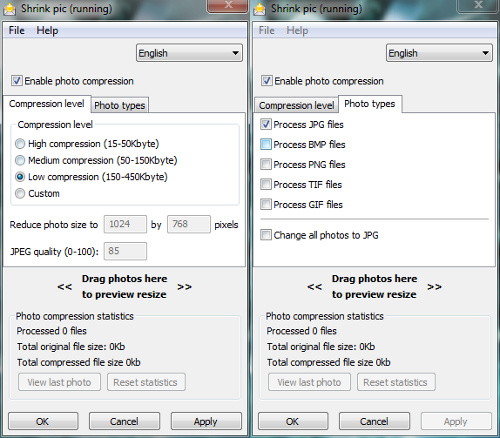
Il est possible de définir :
- le niveau de compression avec une fourchette de poids pour le fichier
- la qualité de compression
- les dimensions maximales à respecter
- l'extension de fichier sur laquelle appliquer le traitement
Ainsi, ce petit logiciel, installé sur votre machine ou celles de vos collaborateurs, peut apporter des gains en terme de bande passante, de place nécessaire sur vos serveurs et de performances sur les page de votre site.