Plugin jsPlumb, diagrammes avec éléments HTML liés
Voici un petit plugin jQuery impressionnant ; celui-ci permet de lier des éléments HTML, de type "division", afin de réaliser une présentation du genre diagramme fonctionnel.
Que de temps passé à chercher une manière de réaliser des graphiques pour représenter le processus de fonctionnement de son application. Après quelques vagabondages, on revoit la plupart de ses collègues revenir vers l'éternel Visio. Bien que quelques alternatives libres existent comme DIA, le logiciel de Microsoft reste préféré.
Du côté des applications en ligne, nous avons deux logiciels de bonnes factures que sont Cacoo et Lovely Charts, mais ces services sont réalisés en Flash. Même si le fonctionnement est très satisfaisant, le navigateur prend pas mal de ressources pour faire tourner tout ça.
L'avantage des solutions présentées ci-dessus est que les éléments sont éditables avec la souris. Rappellez-vous que pour un beau diagramme statique à éditer dans un document, rien ne vaut la bonne librairie LaTeX dont voici un exemple : Diagramme LaTeX - State machine.
Bien entendu, jsPlumb ne va pas remplacer tout ces petits outils qui conservent leur propre usage, pourtant cette interface HTML + JavaScript propose de nombreux avantages pour la réalisation de diagrammes.
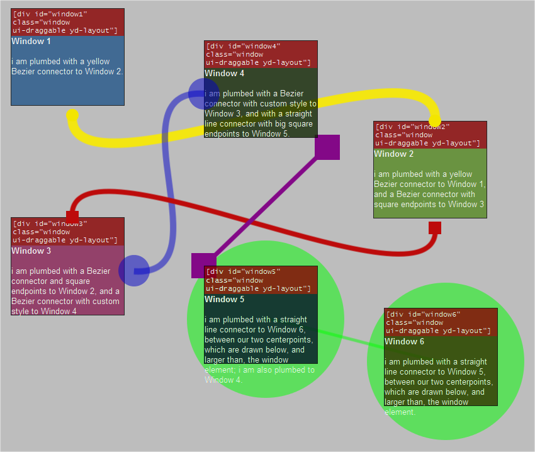
Le plugin jsPlumb permet de mettre en page des éléments HTML en les liants et en autorisant leur déplacement. Dans la configuration JavaScript sont définis le styles des connecteurs (pour la liaison) : leurs couleurs, leurs épaisseurs, leurs points d'attaches…
Avec quelques évolutions, on peut imaginer choisir la forme des éléments (border), la couleur, le texte… Vous pourrez ainsi partager sur un intranet, par exemple, l'organigramme de votre société, le processus de fonctionnement de la production, ou autres…
Voir <a href="http://morrisonpitt.com/jsPlumb/html/demo.html" title="The jsPlumb jQuery plugin provides a way to "plumb" elements of a UI together">The jsPlumb jQuery plugin.