Un plan de site en HTML/CSS
Durant la conception d'un site web, il existe une phase très importante qui est celle de la conception du plan du site. Pour réaliser ce plan du site, on connaît le principe du card sorting. Pour la mise en forme visuelle de ce plan du site, il existe une multitude de solution.
L'usage en production du plan du site
Pour de la production d'un site, comme son nom l'indique, un plan du site fait office de plan de site. Il constitue la structure, le squelette, l'arborescence des pages. Il est donc indispensable de le communiquer au plus vite aux développeurs afin qu'ils aient une idée de l'organisation mais aussi du volume.
Étant une représentation du site, ce plan, cette carte, du site permet aussi de suivre la production en notant les parties en cours de réalisation, finies, livrées ou à faire dans la version suivante. Il s'agit donc d'un document hautement stratégique pour la gestion de projet.
Bizarrement, je n'ai jamais vu une politique d'uniformisation de plan de site dans les agences que j'ai fréquenté. Je trouve ça étrange que des personnes dont le métier est de suivre des projets ne se soient jamais penchées sur les outils nécessaire à leur activité. Ma métaphore du chef de projet, guide de montagne/chef de cordée naviguant à vue (sans carte ni connaissance du terrain) prend toute son ampleur.
Les modes de représentations de plans de site
Nous avons différentes possibilités pour représenter un plan du site aujourd'hui.
- Le tableur
- La carte mentale :: xmind
- La solution en ligne :: slickplan - Jumpchart
- Une page HTML/CSS
Je vais vous parler de la quatrième solution qui me semble la plus pratique (même si elle peut être couplée avec une autre pour la phase de préprojet avec le client).
Réaliser une page HTML du plan de site
La compréhension de la manière dont fonctionne un CMS permet de se rendre compte qu'un plan du site peut être intégré dès le début de la réalisation du site.
A condition que le plan du site soit validé dans ses grands ensembles, il est très facile d'aller dans l'administration du site (CMS) et de créer toutes les pages correspondantes à ce plan du site. On crée tout simplement une arborescence. On a notre squelette dans le CMS.
J'irai plus loin, pour peu qu'on connaisse la technologie (Drupal, WordPress…) assez tôt, on peut se servir du CMS pour construire son arborescence. Reste la représentation visuelle me dirait vous. Rien de plus simple.
Un plan du site est une grande liste de page avec des sous niveaux (listes imbriquées). Je ne crois pas qu'il soit compliqué de générer l'arborescence d'un site en HTML de nos jours.
Réaliser la CSS du plan du site
Pour la mise en forme, rien de plus simple, prenons un petit fichier CSS qui va mettre en forme cette grande liste imbriquée.
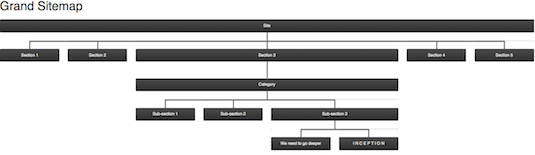
Chez David Legglett, vous pourrez trouver cette fameuse CSS de mise en forme d'un Grand Sitemap.
Si vous avez le courage, vous pourrez aussi ajouter ce petit JS permettant de déployer/refermer des bouts d'arborescenses : jQuery Organisation Chart.
Gérer l'avancée de votre projet grâce à ce plan du site réaliste
Avec ce plan du site à jour et visuellement très compréhensible, vous pouvez imaginer ajouter différents paramètres pour gérer l'avancer de votre site.
Par exemple une page peut avoir différents paramètres (publié, dépublié, ou autres) ; ces paramètres peuvent permettre d'ajouter des classes correspondantes dans votre fichier HTML et ainsi de générer des couleurs : page en cours, finie, à faire en V2…
Conclusion
Une manière très simple de créer et générer un plan du site grâce à un CMS peut permettre d'avoir une vision claire, réaliste et à jour d'un site.