Le coût de JavaScript

Je veux un site qui claque
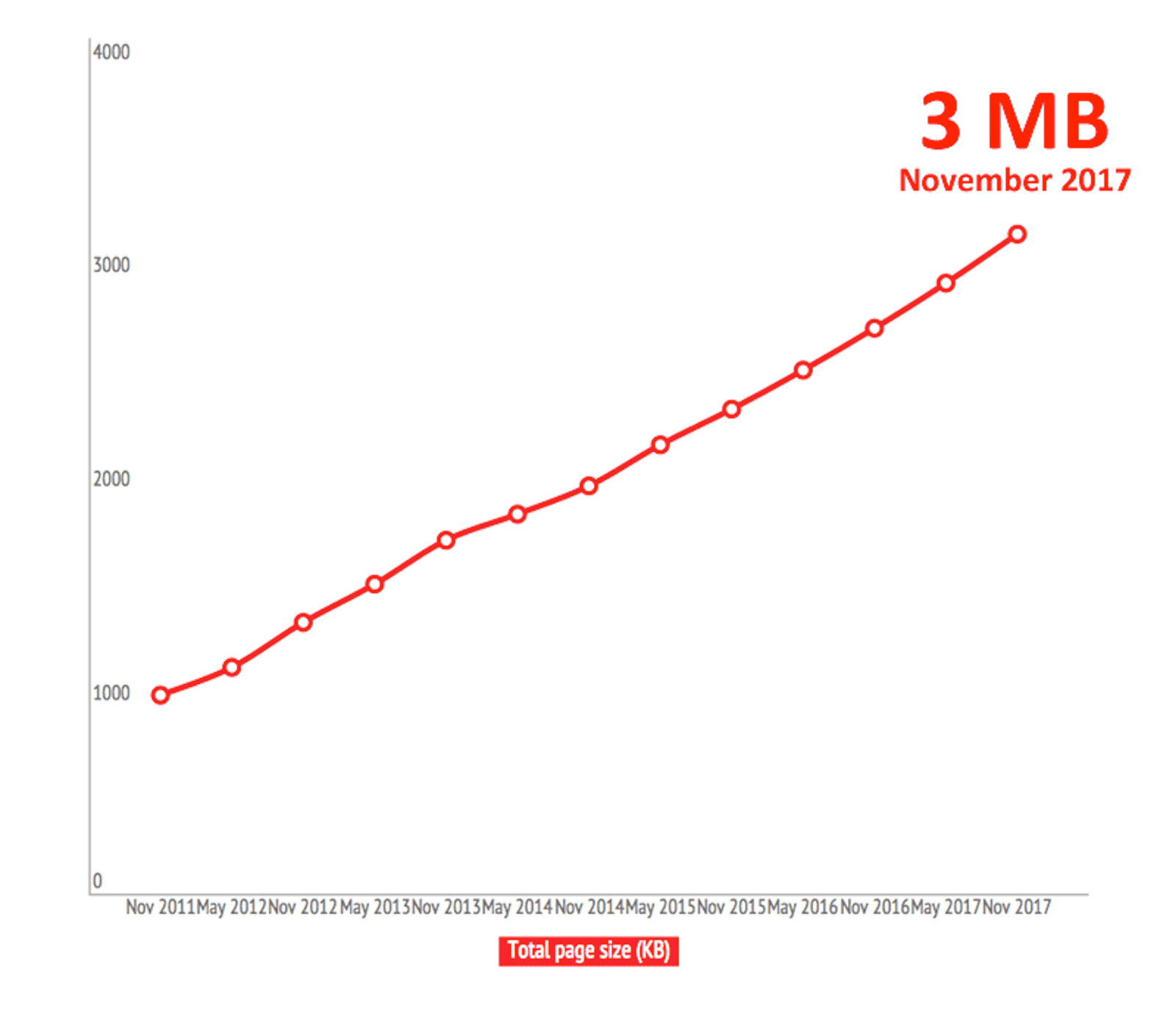
Selon Yehuda Katz le JavaScript serait plus important en terme de chargement qu’une image. Depuis quelques années déjà, les développeurs d’expérience, comme moi, suivons invariablement le poids de pages augmenter sans cesse.
Le code JavaScript est beaucoup plus lourd, octet par octet, qu’une image, à cause du temps passé à l’analyser et à le compiler.
Il y a 10 ans, les décorations de nos sites web étaient le fruit d’un découpage minutieux de maquettes Photoshop réalisées au pixel. La méthode fait sourire aujourd’hui puisque nous avions pour mission de réaliser des sites identiques dans des navigateurs qui interprétaient le code de manières différentes.
L’arrivé de CSS3 fut comme une sorte d’aubaine. Nous allions enfin supprimer toutes ces requêtes inutiles et pouvoir baisser le drastiquement le poids de nos CSS. Les décorations seraient définies en CSS.
JavaScript code is much more expensive, byte for byte, than an image, because of the time spent parsing and compiling it.
— Yehuda Katz 🥨 (@wycats) December 19, 2017
It's possible to parse and compile wasm as fast as it comes over the network, which makes it much more like an image than JavaScript code.
Game changer!
C’était sans compter sur les polices Web et les héros images (grande images d’entête) intégrées de manière amateure. Le poids moyen des sites augmente encore et encore jusqu’à atteindre celui d’un jeu comme Doom (2Mb).
JavaScript the evil !
Mais le chargement d’une page est-il directement proportionnel au poids d’une page ? Est-ce que plus d’éléments se chargent et plus ma page met du temps à s’afficher ?
La réponse est non ! Le poids d’une ressource influe effectivement sur le temps de chargement ; mais toutes des ressources n’ont pas un impact égal. Il reste aussi possible de différer ou de rendre optionnelle certains chargements.
A ce jeu là, c’est JavaScript qui est mis en cause en 2018. La réalisation d’applications web permet mettre en ligne du code plutôt léger, seulement le code présente des temps d’exécution qui peuvent se révéler trop long et ainsi pénaliser l’utilisateur.
Je vous laisse lire cet article très complet : Can You Afford It?: Real-world Web Performance Budgets
Ma préférence à moi
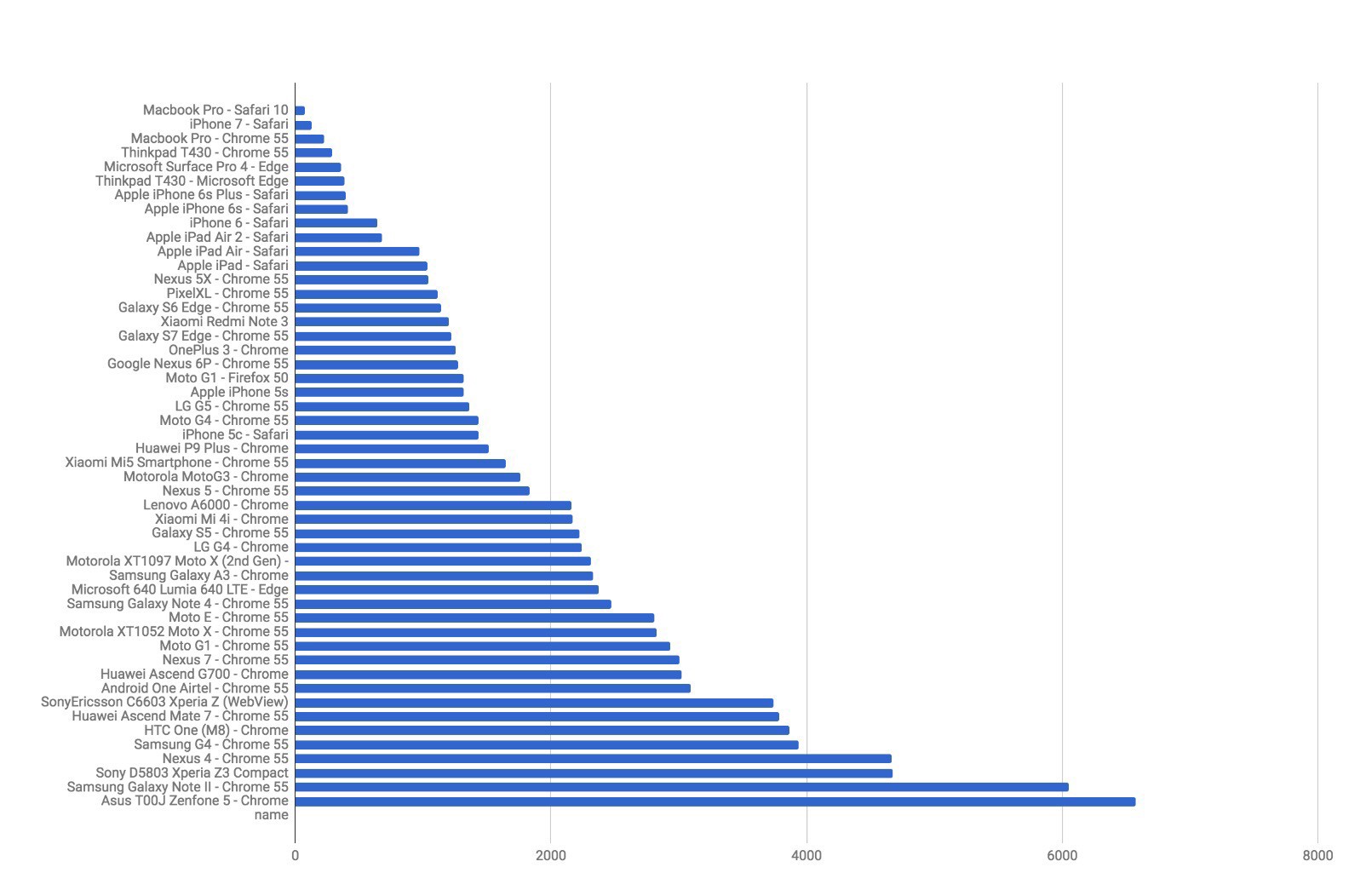
Si on évoque le chargement dans le vrai monde (Beyond the Bubble: Real world performance), on voit que le chargement d’une page web est bien différent en fonction des pays, mais aussi en fonction du processeur de votre mobile (le mien n’est même pas listé).

JavaScript a un coût (The Cost Of JavaScript). Je continue de préférer, tel un vieux développeur que je suis, à construire des coquilles.
Je ne dénigre pas le JavaScript ou les applications, mais quand on code un site qui va être chargé par tous types d’utilisateurs, il est important de prendre en compte les cas de faibles connexions.
Depuis 10 ans, le poids des pages augmente, aussi, parce que la complexité du web augmente. Les équipes de développement connaissent beaucoup de choses mais ne prennent pas assez en compte cette notion. Les objectifs sont souvent business.
Ainsi, je préconise avant tout de réfléchir sur ses méthodes de développement : de rester humble et mesuré.
Je continue d’utiliser des générateurs de site statique parce que pour servir du contenu statique je garde une complexité la plus basse possible.