Exemples de structure HTML5
La bonne structure de page en HTML5 telle est la question qui taraude les intégrateurs. Si on navigue sur les blogs spécialisés, il est possible de trouver plusieurs propositions.
Tags de la structure HTML5
<header>
Contient les informations d'introduction ou de présentation d'une page.<nav>
Contient les éléments de navigations vers d'autres pages du site ou de la page active.<section>
Détermine une section de la page définie par un thème.<article>
Détermine une identité à part entière de la page : billet de blog, un commentaire…<aside>
Aside, représente une zone de contenu alternatif à une autre zone de contenu (principal) ; se rapproche de la colonne de navigation (sidebar).<footer>
Le pied de page ? Pas vraiment. Le pied, plus précisément, car chaque section peut avoir un footer.
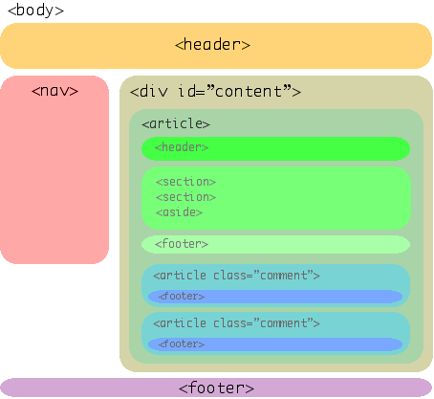
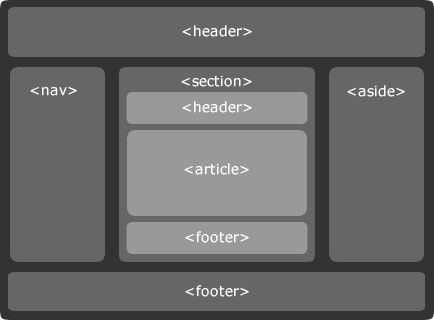
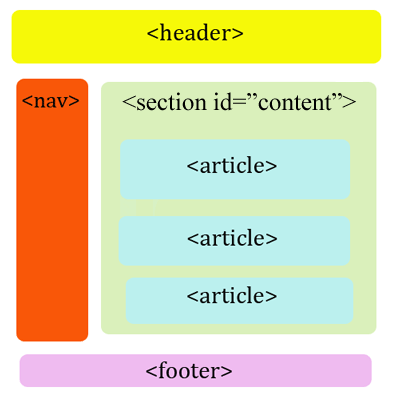
Exemples de structure HTML5
Romy tetue

Smashing Magazine

HTML5 Doctor
Tim Wright pour Structure de gabarit blog

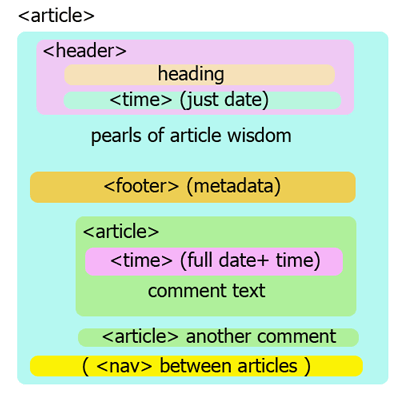
Structure d'un billet de blog

Le HTML5 semble donc assez subtil. Il est nécessaire de penser à construire sa page selon des microformats, facile à comprendre mais pas si facile à faire que ça.