La séparation structure/présentation/comportement est morte
Titre provocateur, certes, mais il ne s'agit que de la traduction d'un article de Kevin Dees, progaming jedi de son état. Pour lui, le concept de couches indépendantes (HTML/CSS/JS) est désormais morte avec l'apparition de possibilité d'animation en CSS3 ou encore d'éléments de typage en HTML.
L'apparition du concept de séparation

Durant la première guerre des navigateurs (dans les 90's), face aux problèmes d'interopérabilités et d'homogénéités du code des sites web, le W3C s'est mobilisé afin de définir des standards. Pour gagner la bataille, il a défendu les technologies comme CSS et xHTML qui concernent pour l'une la présentation et pour l'autre la structure. c'est actuellement de cette manière qu'on code les sites.
Dans les années 2000, cette idée de "séparation" s'est affirmée dans la rédaction de la spécification xHTML 2. L'idée était de défendre une pureté fonctionnelle entre la structure (HTML), la présentation (CSS) et le comportement (JS). Sauf que…
Les couches ne sont pas vraiment séparées
Quand, on rédige une feuille CSS, on dispose de comportement comme :hover (changement de propriété au survol de la souris) ou encore :before & :after (ajout d'un élément dans le document avant ou après une zone de contenu).
Il s'agit donc d'1 élément de comportement & de 2 éléments de structure présents dans la CSS => la séparation n'est pas stricte.
Comment cela ce fait-il que les couches ne soient pas séparées ? Tout simplement parce que les constructeurs de navigateurs l'ont décidé, ce n'est pas (plus) un objectif. Ils pensent que cela n'a pas lieu d'être. Et les spécifications le prouvent ; xHTML 2 est morte.
La divergence
Prenons l'exemple d'un lien avec un effet visuel lors du survol de la souris. Vous avez le choix entre passer par la CSS pour un effet :hover et/ou utiliser une petite pincée de JavaScript pour la gestion d'un comportement plus complexe.
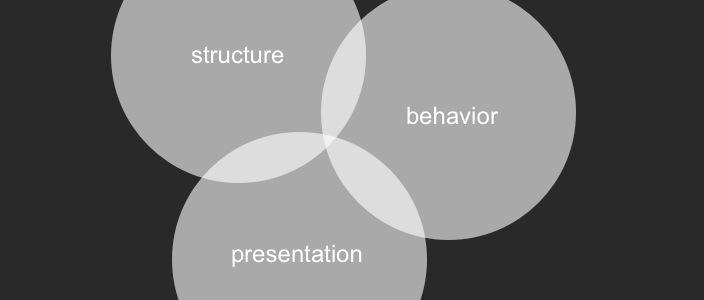
Avec un changement de couleur géré en CSS et un effet (une opacité par exemple) en JavaScript, le comportement du lien est spécifié dans deux couches différentes : c'est ce qu'on appelle la "divergence". Ce lieu de gestion subtile de l'effet de survol par deux couches différentes.

Avec la logique de "séparation", on est dans le noir&blanc ; avec la logique de "divergence", il y a du noir&blanc mais aussi un peu de gris.
L'intégration n'est pas la collage grossier de différentes couches mais plutôt l'emboîtement subtile de plusieurs technologies (ce qui définit, à mon avis, le principe de l'artisanat).
Conclusion
L'idée de "séparation" a été indispensable pour la défense des standards du web. Cette idée a permis de passer outre les soupes de tags (HTML), les CSS ou JavaScript en lignes. Cependant, l'expérience montre qu'il existe des zones de chevauchements entre ces couches ; qu'on peut nommer "Divergence".
Si on doit encore défendre les standards avec fougue, il est réaliste d'accepter ce concept de "divergence". Accepter la tournure prise par les technologies du web, c'est aussi comprendre pourquoi un intégrateur n'arrive à exprimer ses difficultés, pourquoi il faut avoir codé pour les comprendre…
Encore une fois le métier d'intégrateur n'est pas simple. Il faut de l'expérience et de la rigueur pour dompter la "divergence". Après quelques années, il sera compétent pour faire de la conception d'interfaces à partir de ces principes. C'est pour cette raison qu'il doit devenir concepteur.
Je vous laisse lire l'article en anglais, bien plus complet que celui-ci : The separation of structure, presentation and behavior is dead.