Savoir débugguer le Javascript
Je ne vais, malheureusement, pas me lancer dans un cours de JS expliquant la manière dont il faut utiliser les meilleurs outils du marché ; je vais me contenter de vous convaincre que pour se progresser dans le développement front, il devient de plus en plus nécessaire de savoir détecter les erreurs provoquées par le code JavaScript.
Vous n'êtes pas sans savoir que se joue dans les coulisses des grandes capitales mondiales une guerre en les différents navigateurs du marché : Firefox, Chrome, IE10, Opera, Safari…
Cette guerre entre les acteurs du secteur se joue essentiellement sur les capacités d'interprétation du code JavaScript (rapidité). Pour ne parler que d'une partie visible de leur travail, disons que plus un navigateur est rapide, plus les applications sont fluides, moins il consomme d'énergie, plus l'utilisateur est satisfait.
J'avais écrit il y a quelques mois un article sur les performances (La vitesse de chargement plus importante que l’esthétique) expliquant que selon certaines études la performance était plus importante que l'esthétisme pour les utilisateurs.
Si vous voulez rentrer dans la compétition, vous démarquer, rendre vos utilisateur heureux, vous comprenez qu'il devient essentiel de contrôler la vitesse de chargement de vos pages et d'être en mesure d'optimiser votre code.
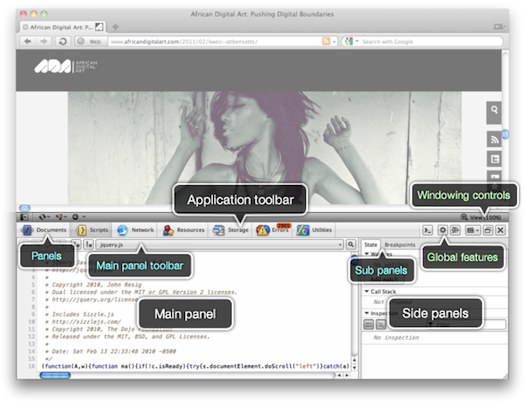
Et cela, les navigateurs l'ont bien compris. Car à l'intérieur de ce même navigateur se joue une autre guerre, peu visible pour l'usager du quotidien, mais intense pour le développeur : celle de l'inspecteur.
On a vu récemment les progrès réalisés sur Firefox 15 avec un nouvel inspecteur intégré (en concurrence avec Firebug) pour tester un site avec plusieurs résolutions d'écran. Chrome n'est pas en reste de ce côté en communiquant un maximum à ce sujet avec ses évangélistes comme Paul Irish (voir la video Google Chrome Developer Tools: 12 Tricks to Develop Quicker). Opera tient aussi la corde en envoyant ses meilleurs soldats dans les conférences pour démontrer les qualités de Dragonfly (lire Opera Dragonfly documentation).
C'est pour cela que, régulièrement, vous allez vous passer des articles sur la manière d'utiliser les différents inspecteurs, je vous conseille de vous y intéresser de prêt afin de progresser dans ce domaine. Pour vous aider, je vous communique deux articles très intéressants sur le sujet :
- JavaScript debugging for beginners - Net Magazine
- JavaScript Profiling With The Chrome Developer Tools - Smashing Magazine
Malheureusement, ces 2 articles prennent pour exemple l'inspecteur de Chrome (Articles commandés, puissance commerciale phénoménale, effet de mode…?). Sachez que vous pouvez effectuer les mêmes opérations dans tous les autres inspecteurs, même dans celui d'Internet Explorer (restez ouverts).