Structure First, pratiquer les moteurs de templates
Hier soir, j'ai encore montrer mes talents d'orateur devant une salle de plus de 5000 personnes en délire. Ils ont pu apprécier mes capacités à exagérer légèrement les situations ; celles-ci m'ayant servi à développer un point de vue marqué sur l'importance de définir la structure de ses pages le plus en amont de projet.
Les moteurs de gabarits
Les moteurs de gabarits ne sont pas spécialement beaucoup utilisés par les développeurs. La raison en est simple, pour un développeur pourquoi passer par une couche métier supplémentaire alors qu'il est largement possible de tout faire avec son langage préféré ? Pour un intégrateur quand il est habitué à ces pratiques, comment installer et maintenir un système alors qu'il n'en a pas les clefs ?
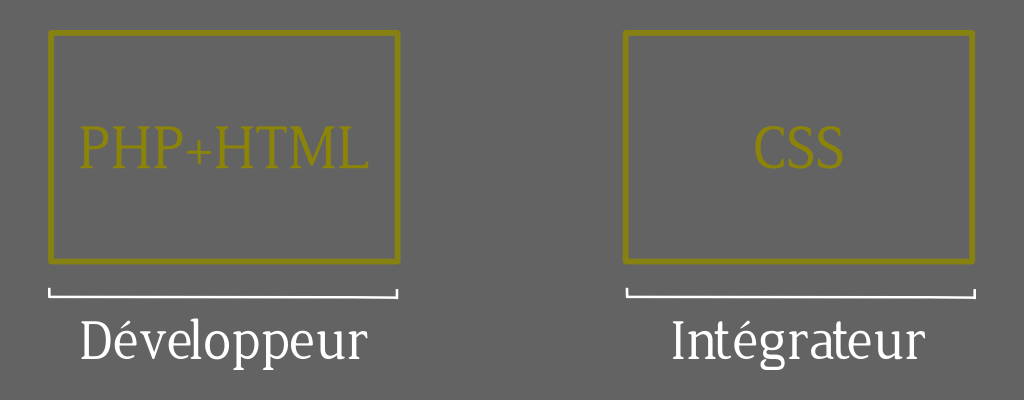
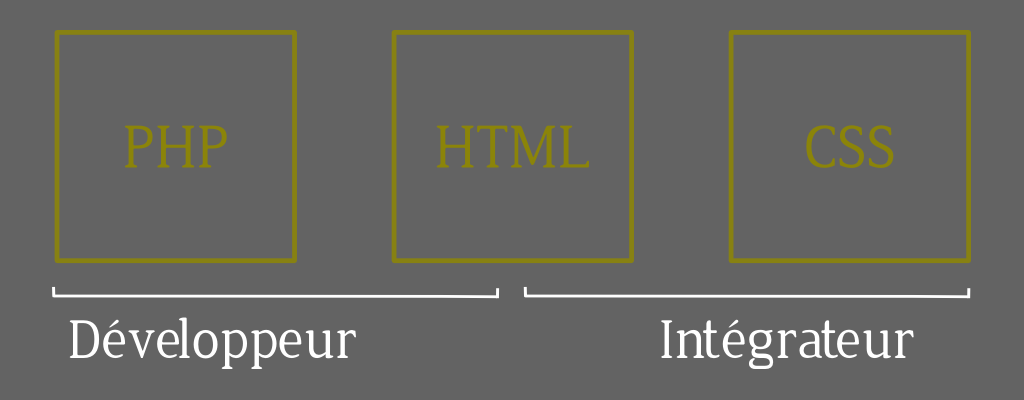
L'intérêt pour un intégrateur
Le travail principal d'un intégrateur est avant tout de placer des balises et nommer des classes CSS. Même peu habile dans la maîtrise des langages de programmation, un intégrateur peut aller modifier un bout de code pour se créer un bout de classe adéquate pour un affichage particulier : est loggué/non loggué, pas d'élément dans la liste…
Comment fait-il quand le code HTML parsème la multitude de fichiers fonctionnels dans le site ? Touche-t-il au cœur (core) du système ? aux gabarits d'un module générique ?
Passer par un moteurs de gabarits peut lui permettre d'aller toucher les fichiers dédiés à la génération des gabarits et d'y laisser exprimer tous ses désirs.
L'intérêt pour un développeur
Alors, dans la théorie, j'admets, un moteur de gabarit ça ne sert à rien, mais alors à rien du tout. Si tu codes bien, si tu connais la moindre ligne de code de ton site, si jamais aucun problème ne vient perturber ton processus de développement, tu n'as pas besoin de moteur de gabarit. Après si tu travailles avec beaucoup d'incertitudes, des délais un peu chauds, des compétences d'équipes non maîtrisées, des équipes de taille variable, c'est pas mal d'y penser.
En effet, si dans la théorie, les développeurs devraient tous coder selon les principes les plus élaborés du web (les gens devraient tous se faire des bisous en gros), dans la pratique, en fonction de l'évolution d'un projet, on a tendance à placer deux/trois bouts de scotch et laisser trainer quelques chaînes de traduction foireuses.
Passer par un moteur de gabarit, ça permet, pour le développeur, d'une part de séparer ce qui est du fonctionnel pur et de l'affichage, et d'autre part, d'éviter qu'un imbécile d'intégrateur vienne toucher à ses fichiers.
Un intérêt pour tous
Dans le cas de projet, un peu conséquent, avec des compétences non partagées par tous, utiliser un moteur de gabarit représente un bon terrain d'entente entre les développeurs et les intégrateurs.
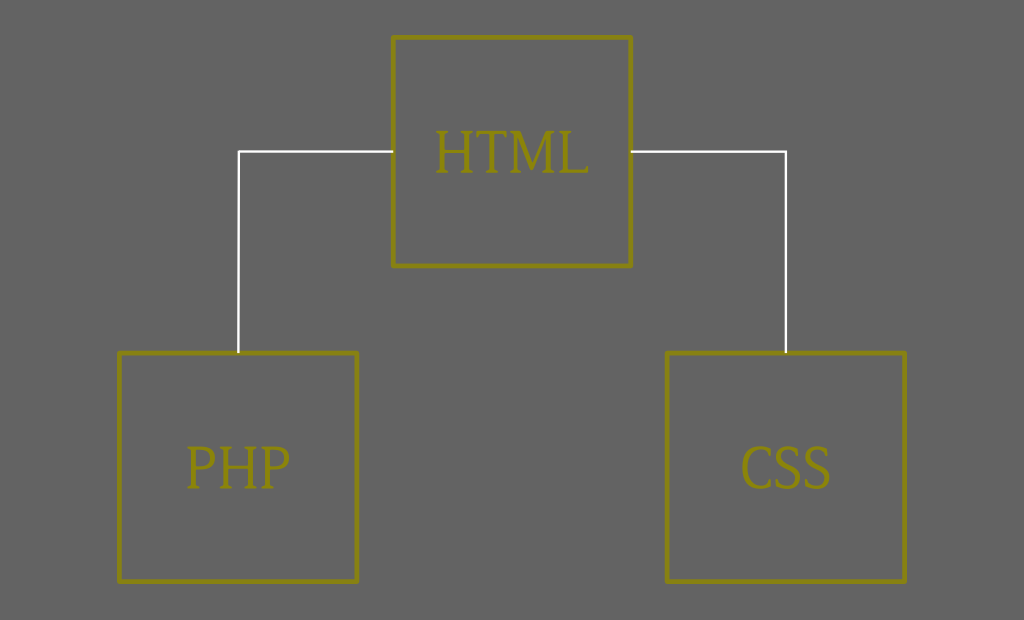
Les fichiers de génération de gabarits permettent en quelques sortent de sortir la logique Back et la logique Front. Si vos équipes sont séparées de cette manière, les métiers seront bien distingués ; si vos projets sont structurés de cette manière, vous pourrez dissocier deux phases différentes.
Les fichiers de génération de gabarits sont un moyen de ne s'occuper que des problématiques de Front : appel JS, nommage des classes, structure des page, chaînes de traduction, etc…
Déterminer la structure d'abord
Passer au collaboratif
Tout le monde travaille sur HTML, sur la structure du site, ok… mais qui intervient en premier ? Bonne question.
Si on enlève les petits côtés techniques de quand on écrit effectivement le code dans les fichiers sur le serveur (pratique qui peut s'améliorer dans le temps), je dirais : écrivons ce HTML ensemble en amont du développement.
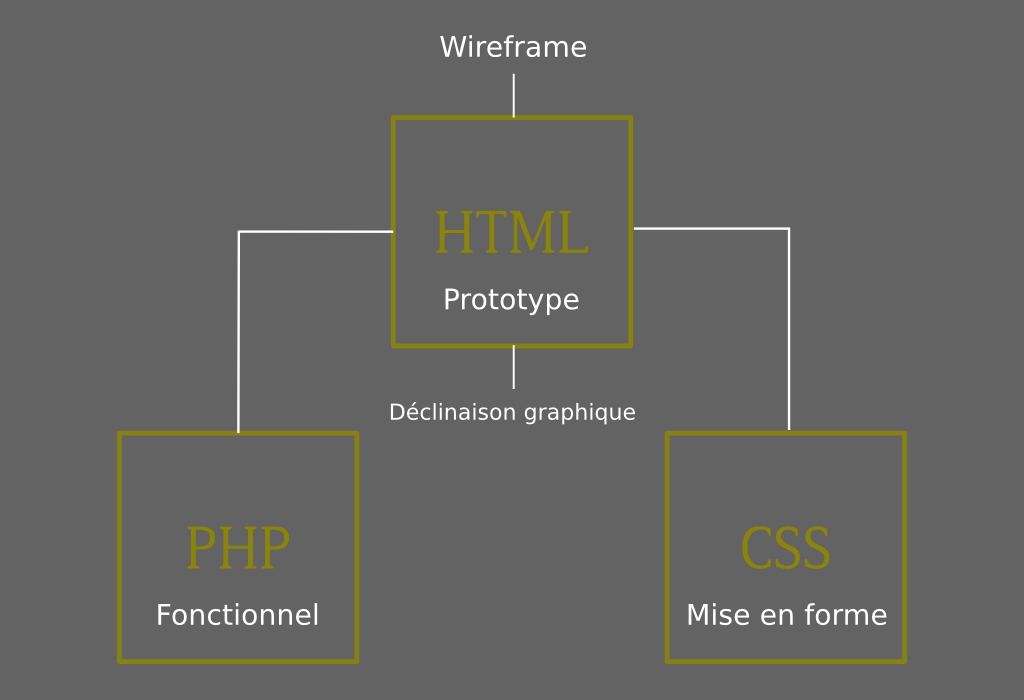
Mais comment on écrit du code HTML en amont, bertrandkeller ? quel est ton secret ? Le secret, mon secret, c'est que si t'es assez malin pour pondre un pseudo wireframe ou encore mieux un prototype fonctionnel, en gros que tu respectes un processus itératif, bah tu l'as ton HTML.
Le HTML n'est que la traduction technique des choix d'organisation des contenus que tu as faites avec tes petits camarades. La traduction du wireframe que tu as fait valider au client.
L'intelligence des Framework HTML
J'entendais dans une conférence récemment que "Twitter BootStrap c'est bien, mais qu'à force de l'utiliser, tout ressemble à du Twitter BootStrap". Une personne, qui, probablement, devait se faire cuire des pâtes à l'eau tous les soirs de l'année : "ah, mais tous les plats de pâtes se ressemblent"
Il s'agissait d'un développeur qui était émerveillé par la façon dont on pouvait utiliser améliorer sa présentation avec BootStrap, après avoir conçu tout le fonctionnel. Ce monsieur n'avait donc pas compris que les Framework ça ne s'utilise pas de cette manière et qu'il est préférable de s'en servir en amont, juste après la phase de conception.
Il n'avait pas compris (même s'il peut en avoir l'usage qu'il désire) que le Framework HTML est une manière d’accélérer la phase de prototypage rapide afin de pouvoir faire des tests et valider l'ensemble des briques fonctionnelles.
Conclusion
J'étais content de pouvoir présenter cette petite réflexion en public à Rouen, pour cela je remercie l'association rouennaise Normandie Web Expert. J'ai trouvé que le sujet tenait pas mal la route malgré les imperfections ; entre concept de développement et principe d'organisation. J'espère ne pas avoir déçu les 5000 personnes du public.
L'idée était de montrer que les équipes de projets doivent s'intéresser à la structuration de leur page (notion de structure first qui sera plus longuement traité dans le projet billet) d'abord ; structure qui pourra prendre forme (rapidement) grâce à un framework HTML/CSS ; qu'on maintiendra grâce aux fichiers destinés au moteur de template.
Voir les transparents de ma présentation Les moteurs de templates.