Structure first, concevoir son site
Je croyais être l'inventeur de la dénomination Structure First, je apprêtais à parcourir les conférences du monde entier en profitant de la rente de cette réflexion et voilà pas que je tombe sur un article de Mark Boulton de février 2012 : Structure First. Content Always..
De toute façon, un chinois du 7ème siècle avait bien dû déjà y penser, ce qui compte après tout c'est que l'idée se répande ; c'est pour cela que je vais vous évoquer le sujet.
Penser la structure et le contenu
Depuis quelques temps déjà, vous entendez peut-être parler de mobile first, voire de content first. Autant le mobile first fait à peu près son trou dans les conversations, les professionnels du métier se disent que commencer par le smartphone n'est pas une idiotie, autant dès qu'on parle du contenu on sent que ça flotte un peu.
Le problème du machin first, c'est qu'on a l'impression qu'il s'agit un peu d'un moyen pour chacun de voir midi à sa porte. Les précurseurs auront été les adorateurs du pognon first. Pourtant quand on parle de contenu en web, on ne parle pas vraiment de contenu.
Dans un vision segmentée, on code le site et dedans on met le contenu des rédacteurs. Quand on a une vision plus documentaire du web (et de l'ensemble des supports), on parle de typage de contenu. Le typage de contenu c'est faire la différence entre un billet de blog et un article ; un status twitter et une liste de course.
Ainsi, faire du content first ne consiste absolument pas à rédiger tout le contenu du site puis commencer les développements ("nan mais si on attend le contenu on ne commencera jamais"), mais à définir les type de contenu à afficher, à les ordonner (mobile first) et ensuite commencer les développements.
Ce procédé arrange la majeur partie des intervenants du projet puisque cela permet de définir une base de données, une structure sémantique d'interfaces, des éléments graphiques, etc…
La structure source d'un projet réussi
Citons Mark Boulton dans Structure First. Content Always. :
You can create good experiences without knowing the content. What you can’t do is create good experiences without knowing your content structure. What is your content made from, not what your content is. An important distinction.
Vous pouvez mettre en place une bonne expérience utilisateur sans avoir connaissance du contenu. Ce que vous ne pouvez pas faire, c'est mettre en place une bonne expérience utilisateur sans connaître la structure de votre contenu, de quoi votre contenu est fait, quel est-il. Et ça c'est une considération un peu différente.
Si vous cherchez encore la raison pourquoi des bac+5 sortant de science-po ou HEC, vous semblent être comme des poules devant un rasoir électrique quand vous parlez contenu ; sont à l'origine de sites qui sonnent comme des coquilles vides, l'explication me semble se situer en partie dans les propos de ce cher Mark.
Mark qui d'ailleurs partage encore le même point de vu que moi quand il parle de concepteur en tant que directeur de contenu (Designers as Content Directors
), ce que je me suis toujours considéré, que j'ai presque réussi à faire passer dans une boîte avant de me faire retoquer alors qu'une majorité était de mon avis. C'est respectable de défendre la génération Y, seulement parfois il faut savoir passer des paroles aux actes.
Les enjeux d'une bonne structure
En bref, car le sujet est vaste, voilà un petit aperçu de l'intérêt de réfléchir à la structure de contenu. Pour illustrer mon propos, je vais m'inspirer de cet article sur l'architecture mobile : Designing for Mobile, Part 1: Information Architecture.
A savoir que pour construire une maison, vous essayez, le plus possible, de la faire construire selon vos envies les plus folles (moyennant finances) et malgré tout cela, vous passez par un architecte (c'est mieux). Cela est d'autant plus évident, que bien que vous ayez des idées bien déterminées, il faudra bien raccorder votre salles de bains aux égouts de la ville et être certain que vous respectez les dernières normes électriques (assurance oblige).
Pour un site web, c'est pas du tout pareil, le seul point commun est qu'il faut faire appel à un concepteur (web), un metteur en scène de parcours utilisateur à un directeur de contenu. Vous lui indiquerez, de la même manière, vos rêves les plus intimes sur le contenu que vous êtes capables d'éditer et que vous voulez transmettre à vos utilisateurs. A partir de là, il construira un site à votre convenance (si possible sur le principe d'itérations).
Maintenant admettez que vous désirez réaliser un site (mobile). Quel est votre contenu ?
Plusieurs services ou rubriques
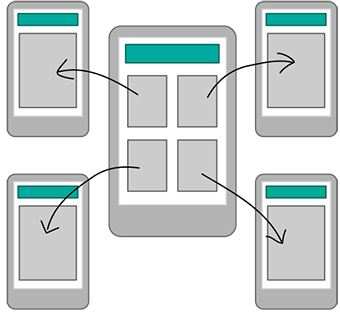
Vous dirigez un office du tourisme, vous avez des pages statiques pour présenter les informations pratiques, d'autres pour lister les lieux historiques, des liens vers les boutiques de produits régionaux, un service de recherche de chambres d'hôtes… au total 4 rubriques.
Vous pourrez penser à ce genre de structure de site :
Des petites annonces
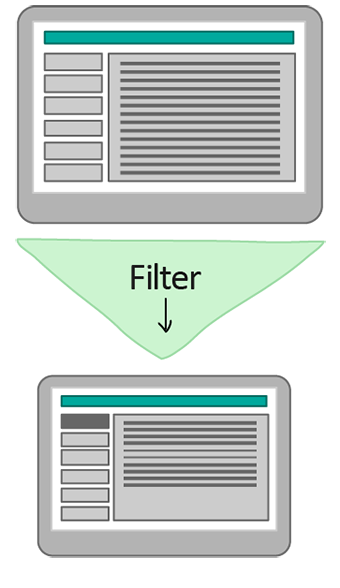
Vous cherchez à dynamiser votre village en proposant des petits échanges de services. Un formulaire très simple avec une dizaine de tags, pas plus. Ce que vous affichez une une grande liste de petites annonces que vous pouvez filtrer.
Vous pourrez penser à ce genre de structure de site :
Vous auriez pu utiliser l'une ou l'autre des présentations dans les deux cas, mais quelle est la plus adaptée ? la plus valorisante ? Tout cela est une question de choix de structure ; alors qu'à ce stade vous n'avez encore aucun contenu disponible.
Conclusion
Retenez la phrase de Mark Boulton "Structure d'abord, contenu toujours" ; interface web ou pas, il est important de se poser la question de l'usage de ce que vous allez concevoir en s'intéressant au côté pratique.