Les outils de prototypages - quelques frameworks HTML/CSS
Le prototypage rapide, la réalisation de maquettes, la construction d'interface, on sent une embellie importante sur le visage des personnes qui trépignent à l'idée de montrer leur petite page web toute belle, toute neuve. Cependant, si une petite page simple n'est pas si compliquée à faire, décliner une série de gabarits est une autre affaire, un peu plus compliquée, qui nécessite d'être bien armé.
L'utilité d'un framework HTML/CSS
On entend beaucoup parler de Twitter Bootstrap en ce moment, aussi bien de personnes contentes de trouver une bibliothèque de code plutôt complète et homogène, où d'autres arrivant à mettre en forme du contenu sans efforts trop importants.
Quel est vraiment la nature de l'engouement derrière cet outil ? Personnellement, je pense que ce qu'il y a quand même de plus palpitant dans le web c'est de mettre en ligne tout seul son petit site à soi. La personne pour qui ça ne fait rien ou qui ne l'a jamais fait (y a une première fois à tout, vous savez), elle ne peut pas dire qu'elle travaille réellement dans le web ; elle a pas vraiment la passion .
Ainsi, voir qu'il est possible de mettre en forme du contenu avec Twitter Bootstrap sans passer par le lourd apprentissage et l'organisation de fichiers CSS, place ses utilisateurs dans une sensation de maîtrise technique inouïe (wouah, je fais du wêb).
Pourtant, il faut bien comprendre que si, c'est vrai, utiliser un framework pour mettre un titre, 3 photos c'est hyper simple ; intégrer un site avec une mise en forme particulière demande la maîtrise poussée d'un système assez complexe.
En effet, un framework, c'est ni plus ni moins qu'une dizaine de fichiers CSS de chargé, presque autant de fichiers JavaScript, des règles à comprendre, des fonctionnements à accepter, des limites à ne pas dépasser. Autant on a la toute puissance, mais au final, cette toute puissance il faut savoir la maîtriser.
C'est pourquoi il est utile de bien choisir son framework en fonction de l'usage qu'on désire.
Un liste de quelques framework HTML/CSS
Je vais ne vous lister que quelques grilles ou frameworks récemment mis en ligne, sans vous faire une liste exhaustive.
Ink
Son nom semble indiquer la création par un ancien graphiste print ayant réussi à mettre en place sa bibliothèque d'éléments. C'est propre mais rien de particulier en terme de production, pas de preprocesseurs.

Ikreativ
C'est noir sur blanc, au moins, on part d'une feuille blanche, plutôt propre. J'aime bien les classes de grilles. Pas de preprocesseur, ça reste aussi un bon outil pour un projet de site web assez simple. Les librairies js sont peu nombreuses et reprennent des plugins existants.

Maxmertkit
Là on rigole pas, c'est un russe qui est au commande ; je pense que chez eux les conversations avec les graphistes se passent à vodka. Il utilise le (most powerful) préprocesseurs SASS avec lequel, il est possible de modifier des constantes mais aussi son espace de nommage de classe (namespace). Si vous voulez avoir mal à la tête ouvrez le fichier de config.
Derrière tout ça, Maxime nous développe un programme avec NodeJS pour appeler dans le framework les différents widget selon ses besoins.
C'est pas mal en effet, après faut avoir l'utilité d'un système aussi compliqué. Notons que la possibilité de modifier les noms des sélecteurs CSS ; pourrait laisser penser qu'on pourrait gagner du temps sur certaines refontes.

xycss
Il est marrant xycss, xy c'est pour la notion de coordonnées, de grilles sur une page. La police est un peu petite, c'est pas vraiment très beau ; mais là on est dans le domaine du papier millimétré, des géomètres du CSS.
Le code est tout propre, tout bien imbriqué ; trop propre peut-être, on a pas envie d'y toucher. Ce qui a de bien quand même c'est la page des outils. Une page listant ressources et plugins pour la conception dans le navigateur comme : Afficher la dimension de la fenêtre avec jQuery.

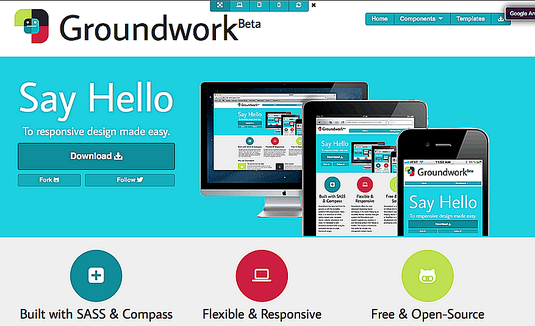
Groundwork
Groundwork, il est bien, il est san franscicain, il a des cheveux blonds. On a du SASS, du code juste ce qu'il faut, des classes toutes simples. Bon alors faudra pas trop lui en demander, c'est codé par des mecs qui font du Ruby ; on est dans des grilles en pourcentage, vous oubliez les vieux IE ou autre compatibilité. Ça fait un truc, ça le fait bien.
Sinon de bon à choper, le menu de test dans la partie supérieure pour voir l'affichage sur petits écrans et l'idée du text responsive.

InuitCSS
Celui là je le présente pas trop, c'est du framework anglais ; tout est dans le titre : a powerful, scalable, Sass-based, BEM, OOCSS framework.
Un système pour personnes bien aguerries qui font dans le qualitatif.

Profoundgrid
Pour finir, une petite grille en SASS. Elle semble tout faire, surtout s'amuser en mettant ses div comme on veut. A tester je pense, ça l'air plutôt propre.